Ready2Order
Historia LiveAgenta i firmy Ready2Order to niemal doskonały dowód koncepcji w kontekście dwóch nowoczesnych i dynamicznych firm współpracujących ze sobą (jedna z nich jest nasza ☺). Ready2Order oferuje najnowocześniejszy, a jednocześnie łatwy w obsłudze system POS w chmurze dla setek firm, które mają w swoim portfolio znane marki, takie jak ORF, Die Presse czy Der brutkasten.
Jeśli chodzi o proces sprzedaży i operacje finansowe, nie ma miejsca na kompromisy. Najwyższej jakości obsługa klienta jest absolutną koniecznością w w tym obszarze i cieszymy się, że Ready2Order wybrał LiveAgent jako wybraną platformę wsparcia.
Ta odnosząca sukcesy austriacka firma wybrała LiveAgent w pierwszym kwartale 2016 r. Obecnie zatrudnia 30 wysoko wykwalifikowanych agentów wsparcia którzy opiekują się więcej niż 3 000 firm z 5 różnych krajów.
Pamiętaj, że ich przypadki pomocy technicznej są zwykle bardzo wyrafinowane. Jest to oczekiwane tylko dlatego, że Ready2Order pomaga swoim klientom pracować z różnymi rodzajami płatności i procesorami płatności. Niemniej jednak, doskonały personel wsparcia wciąż jest w stanie rozwiązać ponad 1000 zgłoszeń e-mail każdego miesiąca z fantastycznym poziomem zadowolenia klientów wynoszącym 90% i wciąż rosnącym! Dodaj 1200 rozmów telefonicznych miesięcznie do góry i spójrz na szerszą perspektywę ich współczynnika efektywności/zadowolenia klienta. To jest godne podziwu.

Zapytaliśmy Ready2Order, co się zmieniło od czasu wdrożenia LiveAgenta.
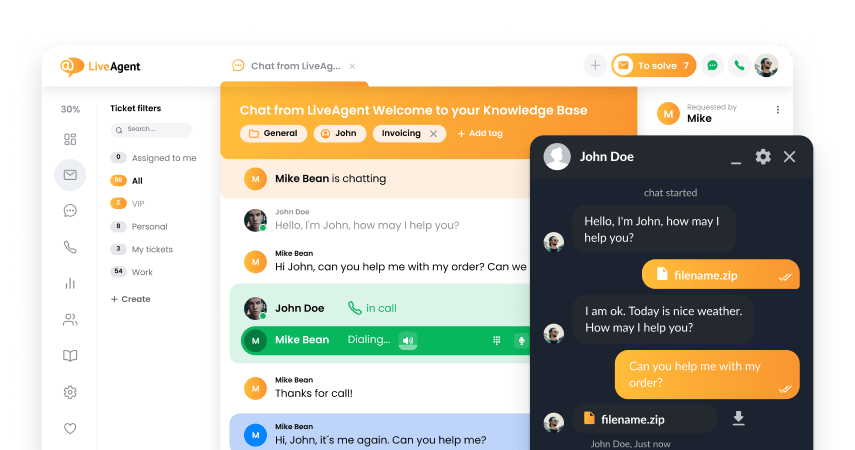
“Mamy lepszy przegląd naszych e-maili, a teraz mamy centralny system do zbierania wszystkich informacji. Komunikacja jest również znacznie bardziej wydajna, powiedział Christoph Schachner. Dobry przegląd poczty przychodzącej i wychodzącej oraz ulepszony komunikacja zespołowa pomaga nam odpowiadać na wszystkie zapytania w ciągu 1-2 godzin, szybko rozwiązywać problemy i być bardzo przyjaznym podczas interakcji z naszymi klientami, dodał.”
Dzięki standardowym funkcjom poczty e-mail lub wspólnej skrzynce odbiorczej Ready2Order nigdy nie byłby w stanie osiągnąć tak ogromnego sukcesu w zakresie dostarczania doskonałości w obszarze obsługi klienta. Proste rozwiązania zwykle działają, a sam fakt, że te konkretne rozwiązania są proste, nie oznacza, że nie mogą być szalenie potężne.
Możliwość życia bez przekazywania wiadomości e-mail jako konieczności przydziału jest darem niebios.

Jesteśmy bardzo dumni, że LiveAgent zapewnia doskonały przegląd kadry zarządzającej z jednej strony, ale nadal sprawia, że personel pomocy technicznej jest zadowolony podczas korzystania z naszego narzędzia. Poprosiliśmy Ready2Order o to informacje zwrotne od ich agentów. Co oni mówią? „To dobre narzędzie, bardzo łatwe w użyciu i zrozumieniu”. Prosta odpowiedź z potężnym przesłaniem. To jest właśnie to doświadczenie, do którego dążyliśmy podczas tworzenia LiveAgent.
A co z przyszłymi planami Ready2Order?
“Naszym celem jest rozwiązanie problemów w ciągu 30 minut. LiveAgent pomaga nam skrócić czas reakcji i jesteśmy pewni, że wkrótce to osiągniemy.”
Cóż, drodzy Ready2Order – Życzymy powodzenia na świecie i dobrej pracy. Jesteśmy dumni, że nasze rozwiązanie jest tym, które powinno ostatecznie pomóc Ci odnieść sukces. Przyjemność jest po naszej stronie.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português