Atomer
Atomer zapewnia swoim klientom możliwość wynajęcia kompletnego systemu webowego, w którym w prosty sposób mogą tworzyć sklepy internetowe lub strony internetowe. Zespół zdaje sobie sprawę, że wysokiej klasy system nie może obejść się bez wysokiej jakości wsparcia technicznego. Po przetestowaniu wielu programów pomocy technicznej i systemów biletowych doszli do wniosku, że LiveAgent jest jedynym, który im odpowiada i spełnia wszystkie ich potrzeby.
Martin Drugaj z Atomer mówi: LiveAgent pomaga nam codziennie rozwiązywać zapytania klientów. Decyzja o skorzystaniu z tego oprogramowania pomocy technicznej była właściwym wyborem, a 95% zadowolenia klientów jest tego dowodem.

Praca z LiveAgentem
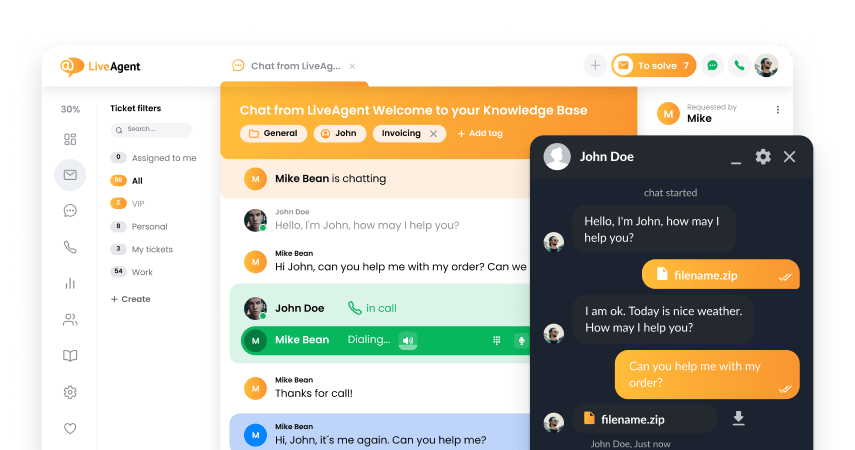
Martin dodaje: „Nasi pracownicy z łatwością przyzwyczaili się do LiveAgent. Praca z LiveAgent jest łatwa i intuicyjna. Codziennie pomagamy naszym klientom w rozwiązywaniu ich zgłoszeń i naprawdę cieszymy się, że naszym narzędziem do tego jest LiveAgent. Oferuje doskonałą przejrzystość komunikacji między nami a klientem.”
„Oferuje doskonałą przejrzystość w komunikacji między nami a klientem.”
Dzięki czatowi na żywo, który jest częścią LiveAgent, nasi klienci mogą kontaktować się z pomocą techniczną w czasie rzeczywistym i natychmiast uzyskiwać odpowiedzi. Obecnie prowadzimy około 380 rozmów na czacie miesięcznie, na które odpowiada LiveAgent.

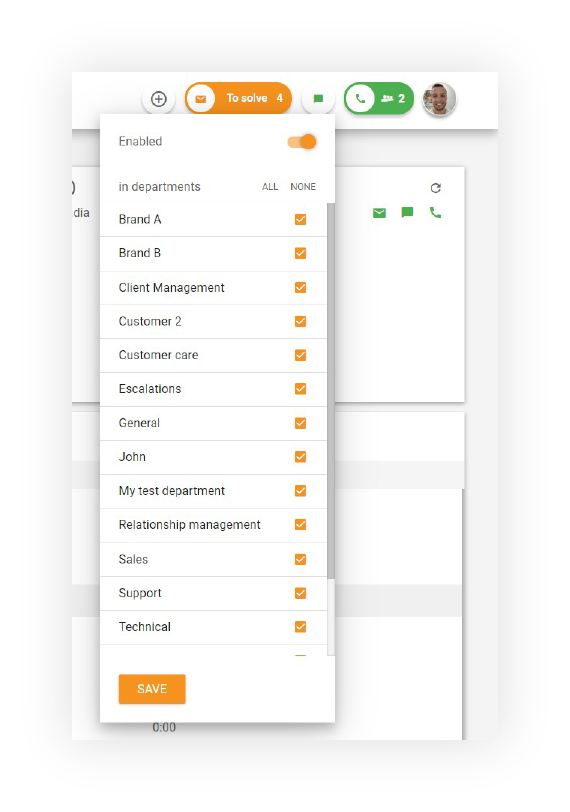
All4net, firma stojąca za Atomerem, prowadzi również inne projekty. „Dzięki działom w LiveAgent możemy w razie potrzeby łatwo zmienić przypisanie zgłoszeń. W ten sposób można z łatwością wypełnić dane dla kolegi z innego działu”, mówi Martin.

Co Twoi koledzy sądzą o LiveAgent?
„Chwalą przejrzystość i prostotę funkcji, takich jak: czat na żywo, działy, opóźnianie/ponowne przypisywanie biletów i notatek, z których dość często korzystają.
„Zadowolenie klientów szybko rośnie.”

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português