Contrado
Niektóre firmy uwielbiają oferować usługę LiveAgent. Ogromne firmy zajmujące się handlem elektronicznym online, takie jak Contrado i ich siostrzana firma Bags Of Love potrzebują niezawodnej platformy, która będzie w stanie nadążyć za ich klientami. W LiveAgent właśnie to znaleźli.
Wdrożenie LiveAgent rozpoczęło się we wrześniu 2016 roku. Wyzwanie, które stało przed Contrado było ogromne: jak skutecznie obsługiwać ogromną bazę klientów, na którą składa się prawie 228 000 (!) firm i kupujących z 12 agentów wsparcia? Brzmi niemożliwie? Nonsens. Rzućmy okiem na liczby rzeczywiste i pokażmy ostateczny dowód koncepcji.
Contrado istnieje od 2002 roku. W ciągu 14 lat swojego istnienia rozszerzyło swoją działalność na 9 różnych krajów. Przypomnijmy, że Contrado wykorzystuje tylko jedną instancję LiveAgent, aby pokryć je wszystkie. Niesamowite wsparcie Contrado jest w stanie rozwiązać 8 000 zgłoszeń miesięcznie. Ta liczba staje się jeszcze bardziej niesamowita w kontekście – głównym kanałem wsparcia dla nich jest stary dobry telefon. Każdego miesiąca agenci obsługują prawie 3 000 połączeń. Ponieważ najwyraźniej uwielbiają wyzwania, urozmaicmy je ponad 3800 czatami na żywo w tym samym okresie.
“Fakt, że nasze produkty (spersonalizowany nadruk na tkaninach, ubraniach i innych przedmiotach, takich jak koce czy poduszki) są wykonywane ręcznie, wyróżnia nas jakością naszej pracy i dbałość o to, by każdy pracownik prezentował nasze produkty w firmie. Ręczne rękodzieło w Wielkiej Brytanii nie jest obecnie powszechne. Nasi klienci oczekują nie tylko niesamowitych produktów, ale także lśniącego wsparcia. W tym miejscu nasz zespół obsługi klienta błyszczy najbardziej. Mamy zespół 12 agentów i obsługuje 18 stron internetowych w 9 krajach. Musimy zmaksymalizować liczbę kontaktów, aby nie tylko zwiększyć sprzedaż, ale także zapewnić najlepszą możliwą obsługę przed i po sprzedaży oraz zapewnić lojalność klientów z czasem.”

Oczywiście ilość jest, ale co z najważniejszą rzeczą – doświadczeniem klienta? Cóż, możesz być spokojny, ponieważ bez względu na obciążenie pracą, jakość jest tam. Wskaźnik zadowolenia klientów Contrado wynosi 97% i wciąż rośnie, ponieważ wdrożyli LiveAgent jako główne i jedyne narzędzie wsparcia . Outlook po prostu już ich nie ograniczał ☺ Całkiem zrozumiałe, jeśli nas o to poprosisz.
“Obsługa poczty e-mail znacznie się poprawiła. Już wcześniej korzystaliśmy z innego systemu czatu i mogliśmy również sprawdzać połączenia e-maile były obsługiwane w programie Outlook, który nie był zbyt przydatnym narzędziem obsługi klienta. Ponadto nie było sposobu, jak zmierzyć produktywność agentów. Monitorowanie agentów jest teraz bardziej szczegółowe i ukierunkowane, koncentrując się na poprawie wydajności i jakości usług. powiedziała Gwennael Houdayer”.

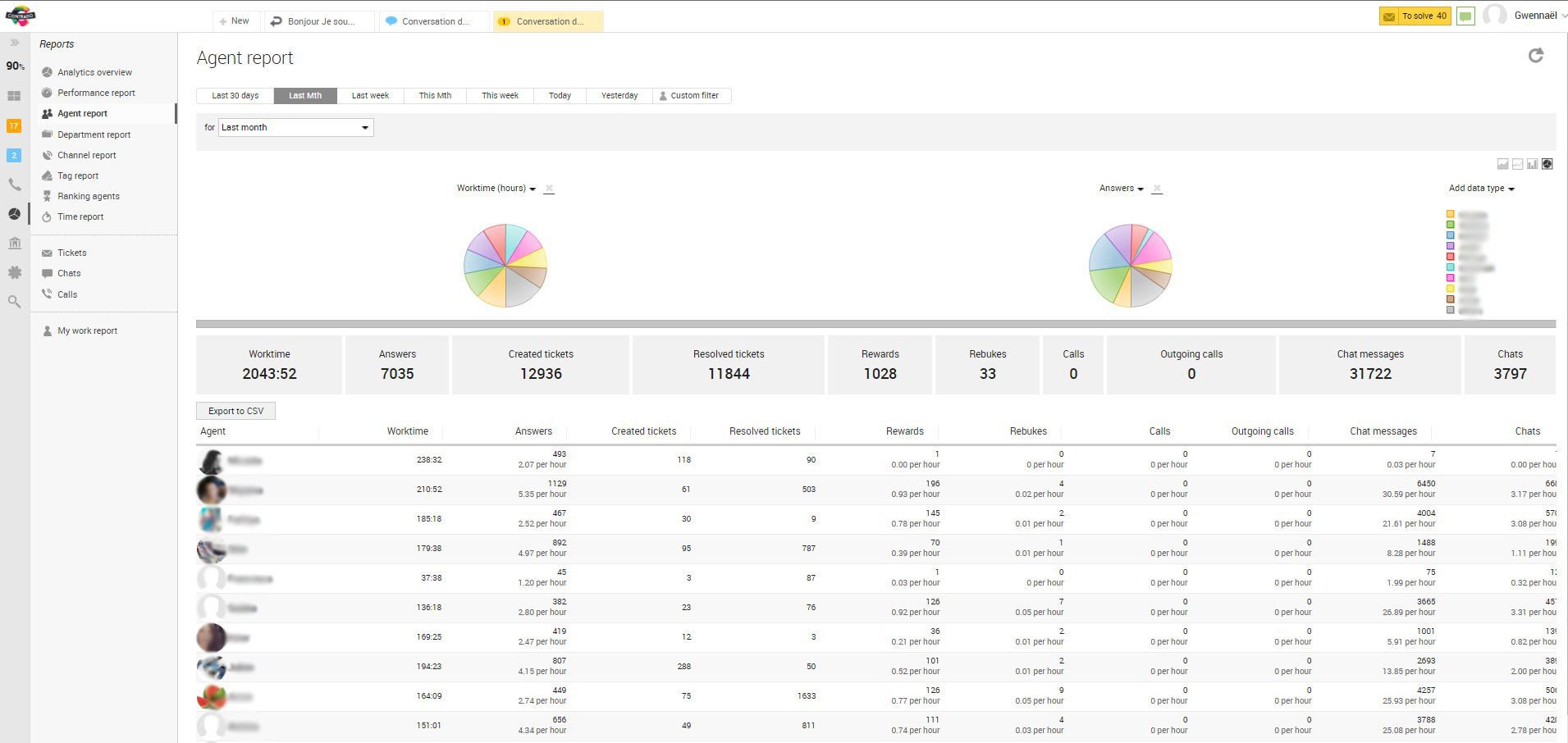
Statystyki Contrado
Co się zmieniło po wdrożeniu LiveAgenta? Jakie funkcje lubisz najbardziej?
“Głównym celem było usprawnienie naszych metod kontaktu. Ponadto wydajność agentów jest zwiększona, ponieważ praca wszystkich jest dokładnie pod kontrolą”, powiedziała Gwennael.
A co z określonymi funkcjami?
“Integracja z Facebookiem i Twitterem jest niesamowita! Mamy 13 witryn w 9 krajach i możemy z łatwością odpowiadać na wiadomości z Facebooka i Twittera z jednego miejsca. Uwielbiamy również zaawansowane raportowanie, takie jak przegląd Analytics, raporty wydajności, raporty agentów i ranking agentów. Nasz personel pomocy technicznej korzysta z wiadomości w puszkach.”
Nie zapominajmy o potężnej automatyzacji w zakresie SLA/Reguł, które pozwalają nam być informowanym, kiedy agent zostanie nagrodzony lub upomniany. Jest to szczególnie wspaniała funkcja, która pozwala nam cały czas ulepszać poziom naszych usług.
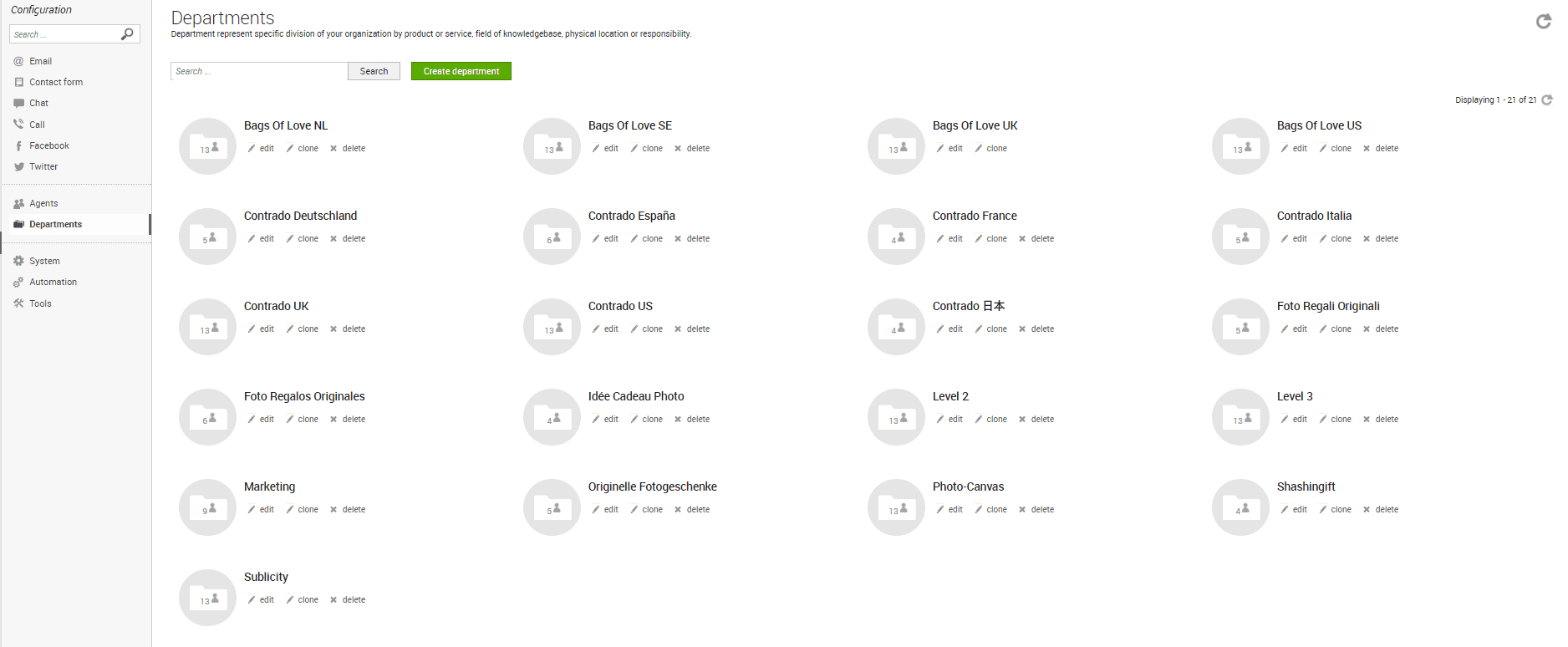
Contrado podzieliło organizację na działy według ich stron internetowych i języków:

Wdrażanie nowych procesów i kontrola jakości często denerwują pracowników. Zmiana nigdy nie jest łatwa, więc zapytaliśmy: Jak poszło wdrożenie?
“Cały zespół zaskakująco dobrze i szybko zaadaptował się do LiveAgent.. To narzędzie jest naprawdę dobrze rozwinięte i pozwala nam obsługiwać czat, pocztę e-mail i telefon wszystkie połączenia w jednym miejscu i za pomocą jednego narzędzia do obsługi zgłoszeń, które ułatwia im automatyzację zadań, takich jak tagowanie, przypisywanie, rozwiązywanie itp. Jesteśmy po prostu lepsi i szybsi”.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português