uKit integration
Jeśli chcesz zacząć korzystać z przycisku czatu LiveAgent w swojej witrynie uKit, postępuj zgodnie z poniższym przewodnikiem po integracji lub po prostu obejrzyj film dotyczący integracji.
- Otwórz uKit builder i przejdź do Widżety > Kontakt
- Wybierz LiveAgent i przeciągnij widżet na stronę, przytrzymując lewy przycisk myszy.

- Kliknij przycisk czatu na żywo, a następnie na lewym pasku bocznym kliknij Połącz konto.
- Wpisz adres URL i klucz API swojego konta LiveAgent. Jeśli nie masz konta, możesz je utworzyć, klikając Utwórz konto.

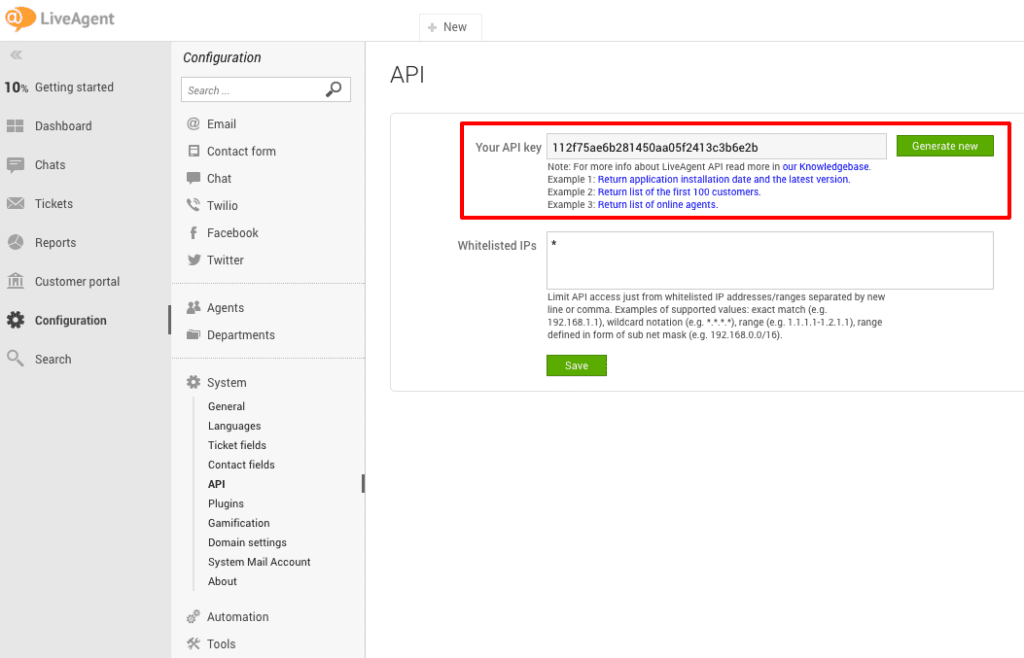
Gdzie jest klucz API?
- Na swoim koncie LiveAgent przejdź do opcji Konfiguracja> System> API i skopiuj stąd swój klucz API.

- Skończyłeś Domyślny przycisk czatu na żywo jest wyświetlany w Twojej witrynie.
- Jeśli chcesz zmienić domyślny przycisk (kolory, teksty …) otwórz swoje konto LiveAgent, przejdź do Konfiguracja> Czat> Przyciski czatu i kliknij przycisk, aby edytować jego wygląd.

Dlaczego uKit?
uKit to narzędzie do tworzenia witryn internetowych, które pozwala łatwo i skutecznie utworzyć funkcjonalną witrynę biznesową. Kreator jest przeznaczony dla tych, którzy nie są techniczni. Jest łatwa w obsłudze, zabawna i nowoczesna. uKit ma elegancki edytor przeciągnij i upuść, który pozwala łatwo dostosować wybrany szablon.
Jak możesz tego używać?
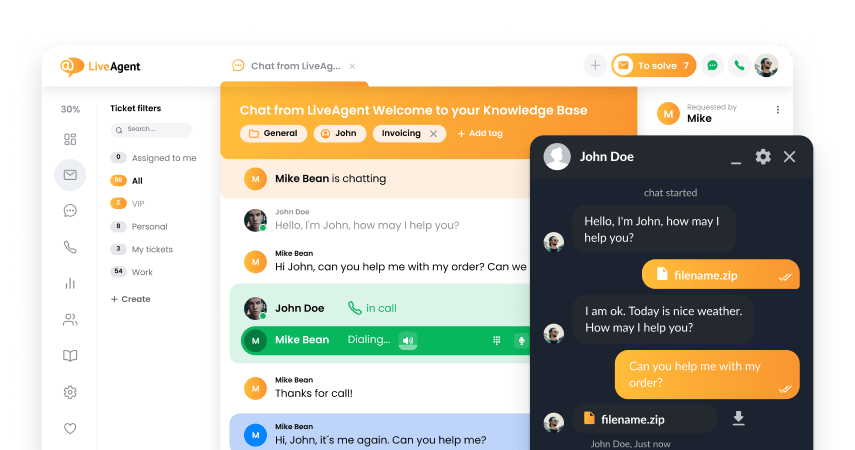
Integracja LiveAgent uKit umożliwia umieszczenie przycisku czatu na żywo w sklepie uKit.
Frequently Asked Questions
Jak możesz zintegrować przycisk czatu na żywo z Ukit?
1. Przejdź do Widżetów Ukit - Kontakt - Liveagent 2. Wpisz URL i klucz API z LiveAgent 3. Zaloguj się na swoje konto LiveAgent 4. Dostosuj swój czat na żywo w Konfiguracje - Czat - przycisk Czat
Jakie są korzyści z używania Ukit?
- ekonomiczne - adaptacyjny - prosty w użyciu - oszałamiający design
Zwiększ wartość swojego oprogramowania pomocy technicznej dzięki integracjom LiveAgent. Oferujemy szeroką gamę integracji, wtyczek i aplikacji, które zwiększają satysfakcję klientów i upraszczają operacje biznesowe. Dowiedz się, jak łatwo połączyć numer VoIP z partnerami takimi jak CallTo365, AstraQom, GDMS i innymi, korzystając z naszych szczegółowych przewodników. Maksymalizuj efektywność swojej firmy już dziś!
Odwiedź Akademię LiveAgent, najlepsze źródło wiedzy o obsłudze klienta! Odkryj tajniki automatyzacji, poprawy doświadczeń klientów, segmentacji oraz kluczowych umiejętności miękkich. Zdobądź cenne wskazówki, jak unikać słabej obsługi i przekształcać niezadowolonych klientów w rzeczników marki. Dołącz do nas i podnieś jakość swojej obsługi klienta!
Landing PPC Archive - LiveAgent
Poznaj LiveAgent – wielokanałowe narzędzie obsługi klienta z czatem na żywo, systemem zgłoszeń i integracjami. Wypróbuj za darmo!"

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português